
記事やブログの効果測定をしていると、ついPVやアクセス数に目がいきがちです。たしかにたくさんの人に見てもらうのは大切ですが、それだけで本当に良いのでしょうか?
読者のなかには、「タイトルに惹かれてクリックしたけど、内容にガッカリした‥」という人もいたかもしれません。びっしり詰まった文字にげんなりして途中で読むのをやめてしまう人もいたかもしれません。
そういったことはPVやアクセス数からは分かりませんよね。PV数やアクセス数だけに一喜一憂していると、数字の裏で読者離れが進んでいても気づきにくくなります。
オウンドメディアで本当に大事なのは、読者に情報がしっかり届いたかどうか。具体的には、PVやアクセス数だけでなく、読了率を改善するのがポイントです。「じゃあ、どうすればいいの?」という方に向けて、私なりに考えた2つのヒントをお教えします!

時間をかけて一生懸命ブログや記事を書いても、あなたが意図した通りに読者が1行目から読んでくれるとは限りません。実際に、今この記事を読んでいる人のなかにも、いったん全体をスクロールしてから最初に戻り、あらためて読んでいるという人がいるのではないでしょうか?
オウンドメディアで大切なのは、最初に読者の興味をそそり、本文に引き込むこと。そのためには記事の要点を視覚化できる写真やイラストが大切です。
例えば、
「◯◯で悩んでいたら、たまたまこんな便利グッズが目に入った! 使ってみると、実は‥」
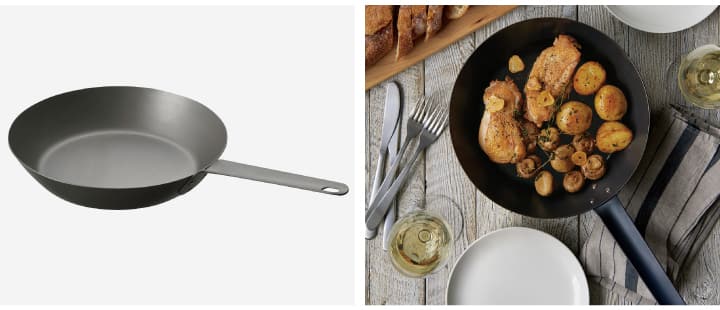
といったストーリー性のある記事の場合、使用前後の変化を画像で見せるのも1つ。

人参をスライスする調理器具の使用前後のイメージ
読者は本文を読む前にどんな内容の記事なのかが分かり、より細かい情報が盛り込まれた本文に自然と引き込まれます。
同じように、自社商品を紹介するとしたら「どんなものなのか」が伝わる商品のクローズアップと、「どう使えて、どう便利なのか」が伝わる利用シーンの画像をあわせて掲載すると、2枚の画像でよりシンプルにコンテンツの要点を見える化できるでしょう。

出典:無印良品ネットショップ
こうした場合に1つ注意したいのは、記事の中に置くビジュアルのバランスと文字量です。せっかく良い写真やイラストを使っても、その間に文字が多く入りすぎているとテンポが悪く、読む人にも抵抗感が生まれやすくなります。
長い文章を読み慣れている人にはすんなり入ってくる内容も、「面倒くさそう‥」と感じる人もいるはずです。また、通勤時間や家でくつろいでいる時など、状況によっても読者の受け取り方は変わってきます。コンテンツを公開する前は複数人でチェックして、ビジュアルの位置や文字量について意見交換するのもいいかもしれませんね。
 記事のキーワードを、そのままビジュアルに
記事のキーワードを、そのままビジュアルにとはいえ、記事のストーリーを視覚化したり、要点を1〜2枚の画像として制作することは、実際ハードルが高いよ! と思うかもしれません。そんなあなたのために、もっとシンプルな方法を教えます。
その1つが、文字そのものをビジュアルとして使うこと。
特に日本語の漢字やかな文字は視覚的なインパクトが強く、見る人の意識を引きつけられるのです。ちょっと古いかもしれませんが、「新世紀エヴァンゲリオン」でも各回のタイトルに白抜きの漢字が効果的に使われていましたよね。電通のオウンドメディア「電通報」でも、この効果を利用して記事のサムネイルにあえて文字を使ったりしています。

出典:電通報
記事やブログを作成する場合、まず“視覚情報であるビジュアル “に目を向けると、読者の興味を掻き立て、最後まで持続させることができます。これまで文章表現や言い回しに時間を割いてしまいがちだった方は、今回の内容をヒントにしてみてください。
![]()