
東京都が3月4日にリリースした新型コロナウイルス感染症対策サイト。一番の特徴は非営利団体・Code for Japanに所属するエンジニアやデザイナーが中心となり、オープンソースで開発された点にあります。刻々と変化する状況とともにブラッシュアップした制作内容と、国民の関心度が高い新型コロナウイルス関連情報のビジュアライズのポイントについて、広報の陣内一樹さん、エンジニアの今村かずきさん、デザイナーの林敬子さんに伺いました。
――まずCode for Japan設立の経緯と普段の活動について教えてください。
陣内さん(以下、陣内。敬称略):Code for Japanは非営利団体として活動しているシビックテックコミュニティで、テクノロジーを通じて、行政機関などと連携しながら社会課題を解決する活動を幅広く行っています。
2011年の東日本大震災の際、代表の関治之が「ITで何かできることはないか」と考えたことをきっかけに、避難情報など震災時に役立つ情報を一元的に集めたサイトを立ち上げ、そのときのプロジェクト参加者が基盤となってCode for Japanがつくられました。その後、震災に限らず、行政とともにITで社会課題を解決していくことを目指し、活動内容はシビックテックに関するイベントを開催したり、行政のデジタルトランスフォーメーションをサポートしたり、アプリを作ったりとさまざまです。
現在はSlack上で3000人ほどのコミュニティが形成されていて、プロジェクトごとに参加者を募り、所属するエンジニアやデザイナーなどに参加していただきます。本業と並行して参加していただいている方ばかりですね。

Code for Japan所属のみなさん。今回の新型コロナウイルス対策サイトで多くの方に注目され、700名から一気に4倍以上の規模に。
――東京都COVID-19対策サイトはどのような経緯で立ち上げられたのでしょう?
今村さん(以下、今村。敬称略):2月末頃、東京都でコロナウイルスの情報を一元的に見られるサイトが必要だという話になり、Code for Japanにお声がけいただきました。通常の行政案件は細かなプロポーザルがありますが、今回は急ぎの案件だったため、最初に提示されたのはJavaScriptでのサイト制作になることと、GitHub(※1)を使うことの2つのみでした。
※1…ソフトウェア開発プロジェクトのためのソースコード管理サービス。世界中の人々がプログラムコードやデザインデータなどを保存、公開することができる。公開されているソースコードの閲覧や簡単なバグ管理機能、SNSの機能を備えている。
初動のタイミングで集まったのは、エンジニアやデザイナー、データの専門家など10名弱。東京都が発表していた4種のデータをもとに、デザイナーと東京都の職員がどう見せていくべきかを話し合い、サイトのモックを作ってエンジニアが実装。正味2日ほどで完成しました。
――今回のサイトの最大の特徴はオープンソース化されていることだと思います。どのような経緯でオープンソース化に至りましたか?
今村:行政側からオープンソースにしたいと要望があり、このような形に至りました。エンジニアの間ではオープンソースは当たり前の文化なのですが、行政では前例がなく、とても画期的なことでした。
オープンソースの目的は大きく2点あり、1点目は他の自治体もソースコードを活用してもらうこと。これまではどうしても「自分たちで作ったものは自分たちのもの」という考え方があったと思いますが、他の場所でも使えるようオープンにしたことで、行政の考えも大きく変わったのではないかと思います。
2点目はGitHubを通してCode for Japanに所属していない方からも広く改善提案を受け付けることです。GitHubはSNSのような役割も果たし、提案や修正した内容の履歴が残るので、もともとどこにバグがあり、誰が指摘し、どのように修正したかが細かく残ります。サイトを見て「なぜここの表示が変わったのだろう?」と思ったとき、GitHubを見れば修正に至るまでの経緯を追うことができるんです。結果的に、本当にたくさんの方から改善提案をいただくことができました。

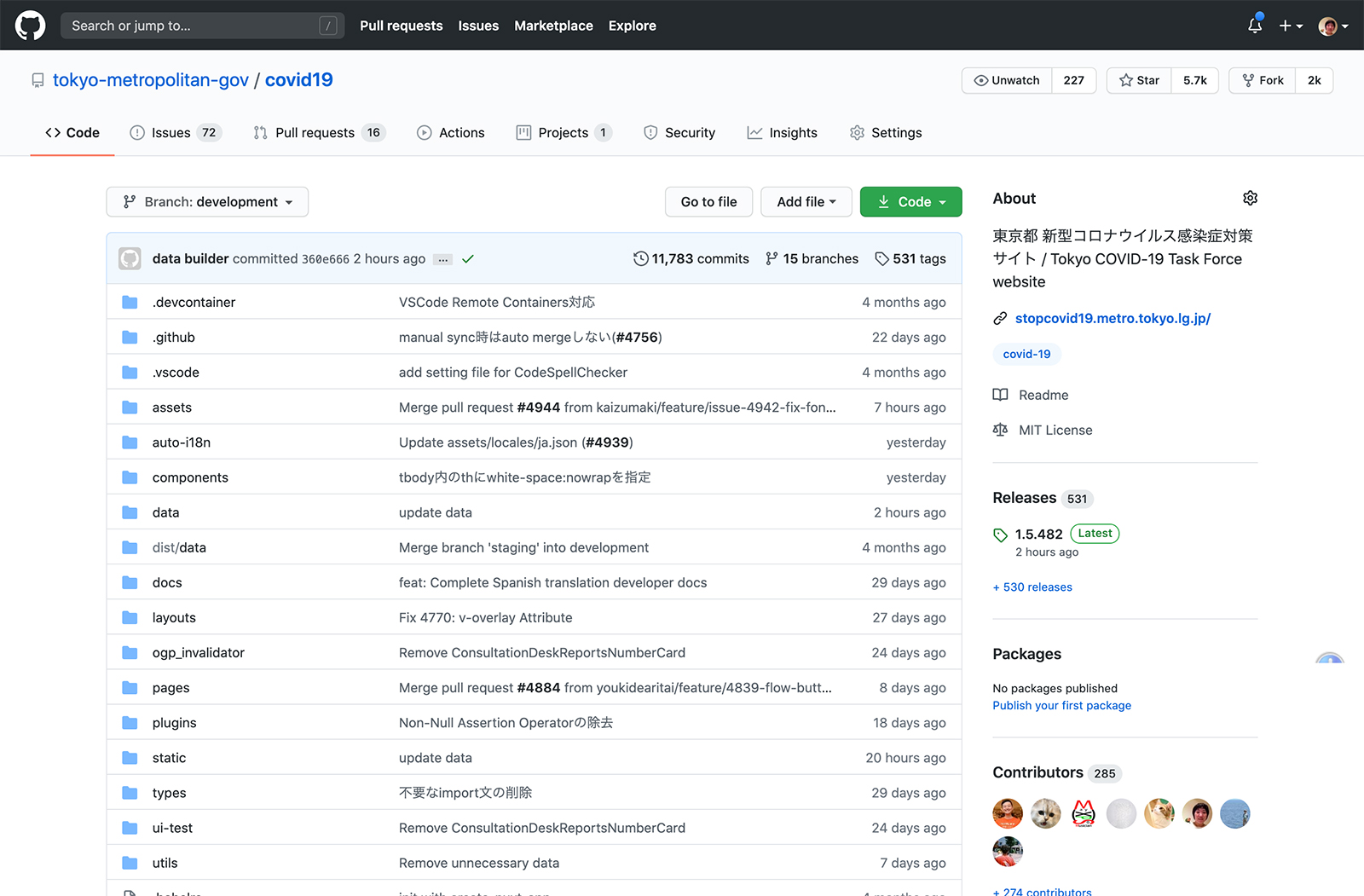
GitHub上の東京都COVID-19対策サイトのページ。
――オープンソースであることのデメリットはあるのでしょうか?
今村:すべての改善提案を取り込めるわけではないので、採用の有無についてどこまでクリアにするか判断が難しいときもあります。プロジェクトごとに改善提案を整理するメンテナーが立ち、提案を採用しない場合であっても、提案者と丁寧にコミュニケーションをとりながら納得していただく必要があります。そのやりとりには毎回悩みますね。
――提案はどのように取捨選択されていましたか?
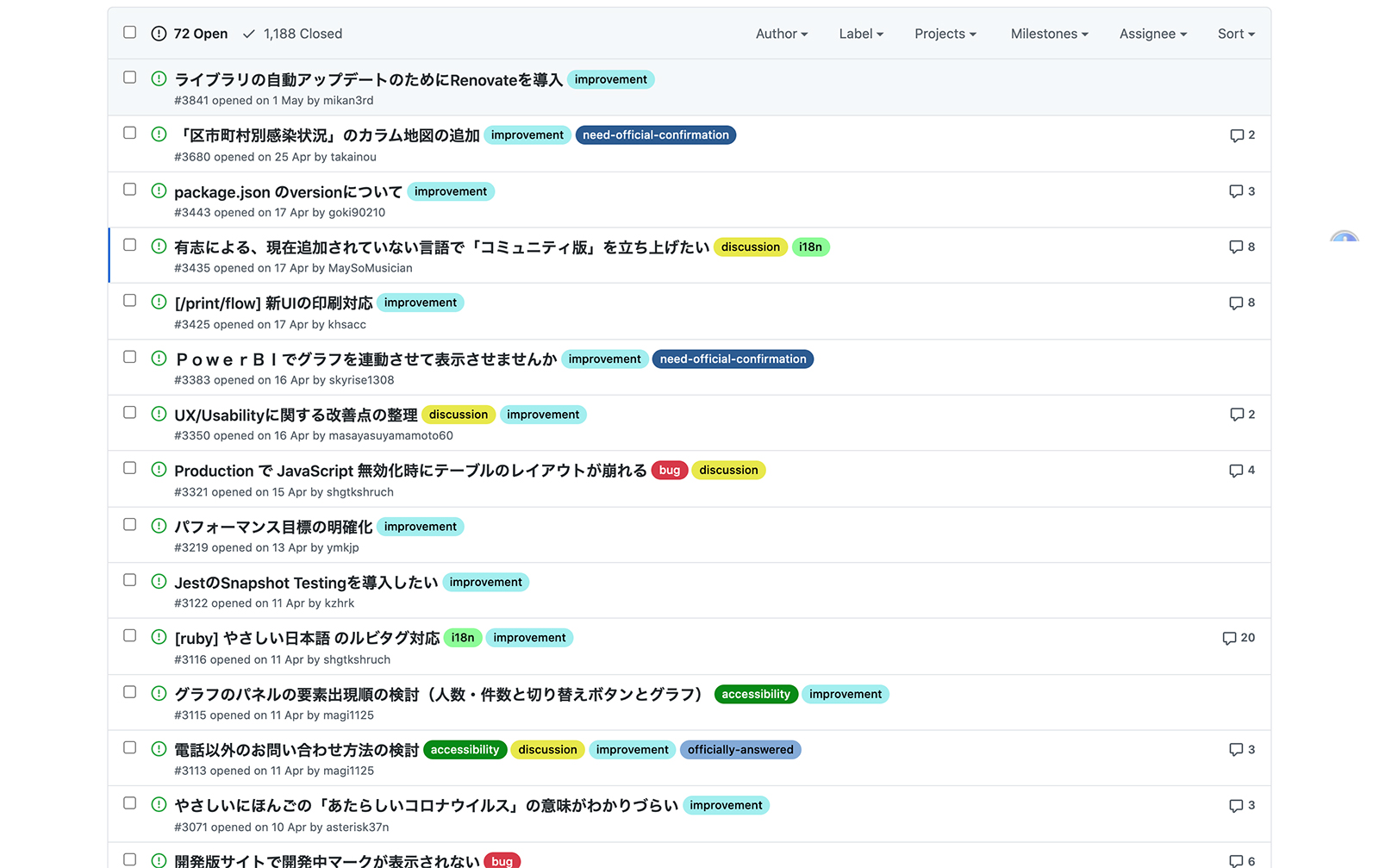
今村:まずGitHub上でそれぞれの提案がどのような種類のものかラベリングしていきます。ラベルには改善提案である「improvement」、データに誤りがある場合の「bug」、行政に確認が必要な「need-official-confirmation」など複数あり、「improvement」と「bug」がついたものはどんどん改善していきました。

「improvement」「bug」「need-official-confirmation」などのタグを付けることで、提案のカテゴリーが一目瞭然。
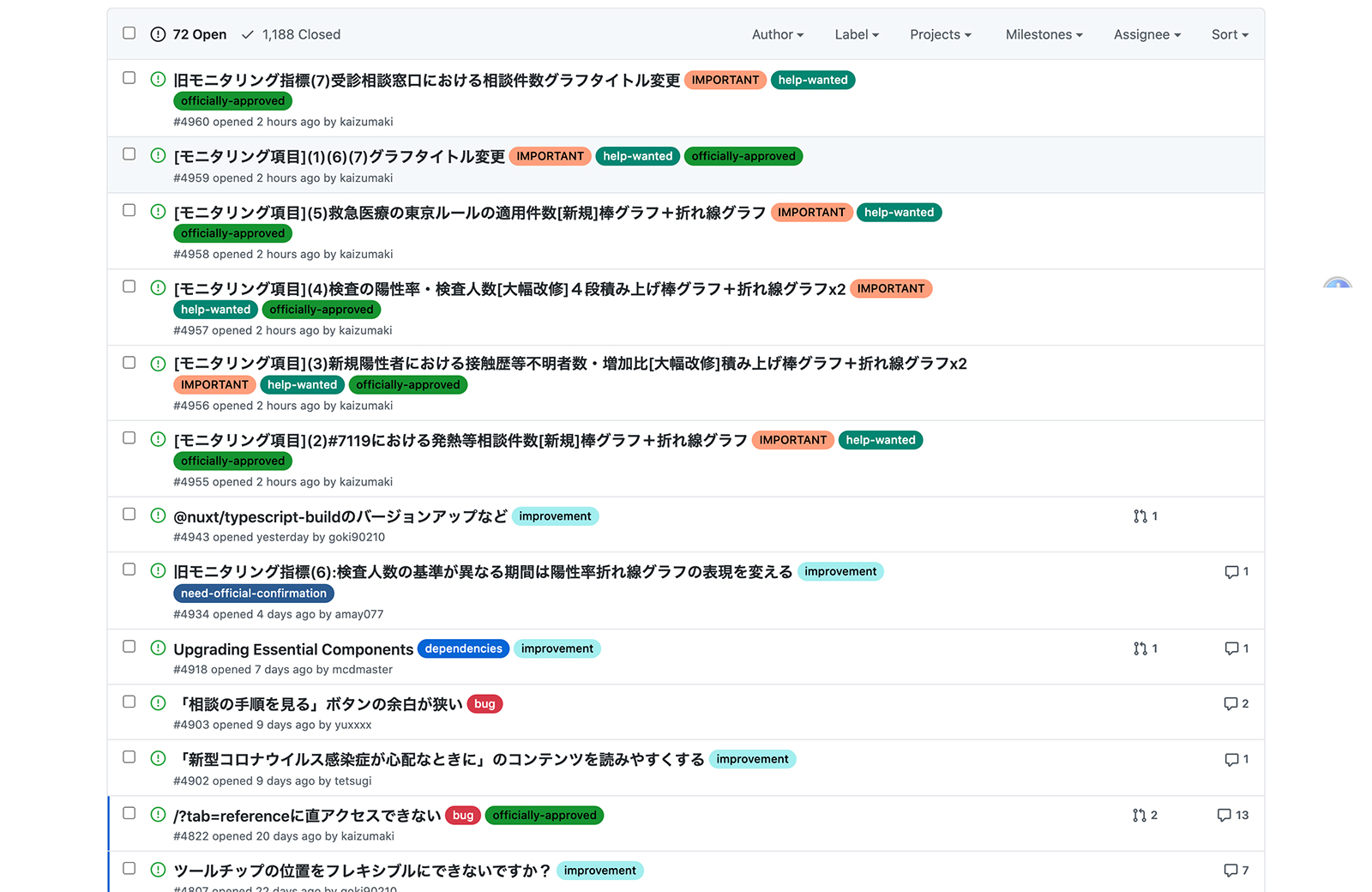
今村:また、東京都からの依頼である「officialy-approved」ラベルがついたものは、とにかく優先する。一人で対応していると追いつかないこともあるので、急ぎのものは「help-wanted」と「IMPORTANT」のラベルをつけることで、一目で優先順位がわかり、複数のコントリビューター(※2)が共同で進めることができます。
※2…プロジェクトの貢献者。ここではCode for Japanに所属し、サイトの構築に携わるエンジニアやデザイナーを指す。

――台湾のIT担当大臣、オードリー・タンさん、メディアプラットフォーム「note」のCXOで、UIUXデザイナーの深津貴之さんなど、国内外から多くの改善提案があったことで話題になっていましたが、印象に残っている提案はありますか?
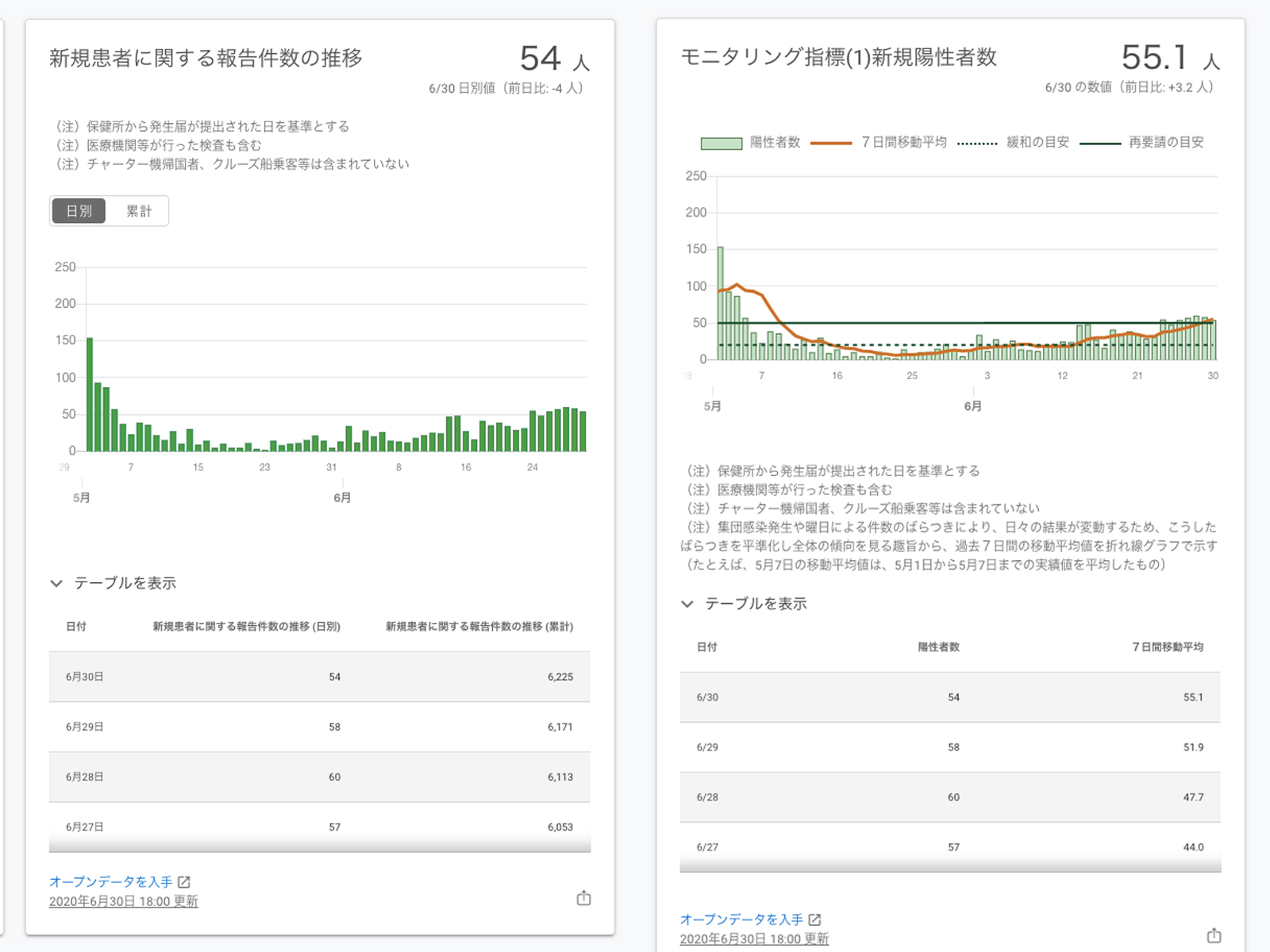
今村:東京都の意向でアクセシビリティ(※3)をクリアにする必要があったのですが、「障がいを持っていなかったとしても、グラフを読めない人もいるのでは?」というコントリビューターからの提案を受け、数字が羅列するテーブルを追加で表示させることにしました。
※3…Webサイト上における、情報やサービスへのアクセスのしやすさのこと。 高齢者や障がい者なども含めたあらゆる人が、どのような環境においても柔軟にWebサイトを利用できるように構築するよう配慮することが求められる。

グラフの下部にプルダウンでテーブルを表示できる仕組みに。
今村:一見グラフの方が直感的にわかりやすい気がしますが、実は今この数字がかなり見られていて、SNSなどでスクショされてツイートされるのはグラフより表の方が多いんです。実装には時間がかかり苦労しましたが、やってよかったものの1つですね。3月頭にサイトを立ち上げてから、現在に至るまで、こうして常に改善しながら進めています。
――これまでどれくらいの提案を改善してきたのでしょう?
今村:現在(2020年6月現在)すでに対応が完了した提案は1132件あります。
――すごい数字ですね。
林さん(以下、林。敬称略):今村さんは提案を片っ端から片付けていくので、GitHub女将と呼ばれています(笑)。
今村:パシパシと対応していきました(笑)。

今村さん。
――UI/UX面では、シンプルで必要な情報が見やすく作られています。
陣内:今回のサイトは一次情報を客観的に見てもらうことを意識しているので、見せる情報は極力シンプルに設計されています。また、使われている色についても工夫があります。他のコロナ関連のWebサイトを見たとき、黒背景に色文字を使っているサイトがいくつか目につきましたが、黒背景だと、どうしても少し恐怖を煽ってしまうような印象が残ってしまう。そこで、背景は白が選定されました。
林:他の部分は東京都のシンボルカラーである緑を基調にしつつ、グラフに色を持たせて目がいくように設計し、それ以外の部分はなるべくシンプルなデザインになるよう心がけています。

――最初は4種のデータのみ扱っていたということですが、だんだん情報が増えていく中で、情報の特性によって表示の仕方を変えるなど、工夫はありましたか?
林:データの見せ方に関しては専門の方にも参加していただき、正しく伝わるか、わかりやすいかを話し合いました。東京都からデータの更新に関わる連絡が来ると、どのような形で表現するのがベストかを、データ専門の方や、今村さんと意見交換しながら模索していきます。
――今、台湾などでもコロナ禍でのシビックテックの活動が注目されています。今回Code for Japanは民間と行政をつなぐ役割を担っていたと思いますが、行政との連携はうまくいきましたか?
陣内:行政との関係性は一朝一夕に築けるものではないと感じながら日々活動していますが、特に今回は、今まで国や東京都をはじめ、全国自治体と築いてきた関係が大きかったと思います。
シビックテックの活動が全国に広がっていたことで、各地の有志の方々が立ち上がり、東京都のコロナ対策サイトをもとに、さまざまな自治体のサイトが構築されていきました。好意的に受け止めてくださる自治体も多く、総務省や経産省との連携も叶いました。シビックテックは今回のような感染症の流行や災害など危機の際に注目されるんですが、平素の活動がより重要になってくると考えています。
今村:私はずばり、行政の人にこそ直接GitHubを触ってほしいなと思いました。エンジニアの知識がなくても、コメントできるので、とにかく使ってみてほしいですね。

陣内:Code for Japanで開催しているイベントには公務員の方がプライベートでご参加いただくことも多く、今回のサイトに関わった東京都側の方の中にも、これまで何度もイベントにご参加いただいた方もいらっしゃいました。そういった動きが今回を機にまた広がっていけばいいなと思っています。
――コロナの影響はまだ続いていくと思いますが、これからのCode for Japanは他にどのような取り組みを行っていきますか?
林:コロナの第二波、第三波を見越し、スマホを使って、先生と自宅学習する子どもたちが学校の時間割情報を共有できる「おうちで時間割」というプロジェクトが立ち上がりました。これもオープンソースとして多数のエンジニア・デザイナーの手によって開発が進められています。先生から子どもたちに向けて、簡単に時間割を共有でき、子どもたちが楽しく利活用できるアプリケーションを目指しています。

陣内:もう少し大きな視点では、データの標準化に力を入れています。今回いろんな行政でコロナ対策サイトが立ち上げられましたが、データの粒度がバラバラで、比較しづらいものでした。あらゆる都道府県のデータの種類が揃い、オープンデータになっていればメンテナンスも容易ですし、Webサイトやアプリの開発も楽になります。行政だけでデータ項目を決めたり、民間側がバラバラに設定するのではなく、その間に私たちが入ることで、一緒に考え、よりよい形にしていきたいと考えています。
コロナ禍で強く問われることとなった日本の民主主義の形。行政からのアクションをただ待つのではなく、民間からも働きかけていく必要があり、オープンソースで作られた東京都COVID-19対策サイトはそのひとつの形となっています。
テクノロジーとデザインの力をうまく活用すれば、多くの人の意見を集め、協同しながらアクションを起こすことができます。今回Code for Japanでは、10代の若いコントリビューターたちの活躍も大きな機動力となり、GitHub上でのオンラインコミュニケーションを背景に、世代を超えた協同も叶いました。
行政から一方的に発信される情報を受け取るのではなく、自分たちからよりよい形を模索する。そうした能動的なアクションが、今必要なのかもしれません。
【関連特集】コロナ禍で変わりゆく企業のコミュニケーション
撮影[top]:許 嘉珉(hue)
撮影[interview]:劉 怡嘉(acube)
AD[top]:片柳 満(amana DESIGN)
編集:徳山 夏生(amana)

![]()