
動くグラフや地図、写真、CG動画等の表現力を活用した報道で、国内外のデザインアワードを受賞している「日経ビジュアルデータ」。デザイナー、エンジニア、記者が協働し、情報のビジュアライズがどのように行われているのか。日本経済新聞社・編集局メディア戦略部部長の板津直快さんと、デザイナーやエンジニアを統括する鎌田健一郎さんにお話を伺いました。
―― 「日経ビジュアルデータ」はどういった経緯で始まったのでしょうか。
板津直快さん(以下、板津。敬称略):2010年3月に日経電子版がスタートし、その4年後に日経ビジュアルデータをスタートさせました。当時、ニューヨーク・タイムズなど海外メディアがビジュアルに力を入れていたのに刺激を受けて、動くグラフや動画も織り交ぜながら情報発信できないかと考えたのが始まりです。デザイナー起点でアイディアを出し合いながら見せ方を模索していきました。

日経ビジュアルデータでは、複雑で捉えづらいデータや情報をビジュアルやアニメーションを駆使してグラフィカルに報道。読者が自らグラフを操作しながら見たい情報を抽出することができる。
鎌田健一郎さん(以下、鎌田。敬称略):最初はデザイナーやエンジニア側から実装できそうな技術を記者やデスクに提案しながら、ビジュアル化できる情報を探っていきました。
板津:従来の記事では記者やデスク(※)がデザイン部にグラフを発注して世に出ていくというかたちでしたが、2014年の「日経ビジュアルデータ」スタートにあわせて、ウェブデザイナー、エンジニア、記者・デスクが集まり、新たにデジタル報道の専門部署を発足。職種を跨いだときもスピーディにコミュニケーションがとれる体制を整えました。
※…社会部、経済部といった各部署の中で取材指揮をとり、ニュースバリューに応じて記者があげてくる各記事の扱いを判断するポジション。
―― 扱うテーマを考えるうえで、基準に置いていることはありますか?
板津:データの量が多く、様々な切り口で可視化すると、気づくことが多いものですね。今回の新型コロナウイルスに関しては、WHOや厚生労働省が出している数字をそのまま並べてもわかりにくいので、交通整理をしたうえで図解して見やすくしています。

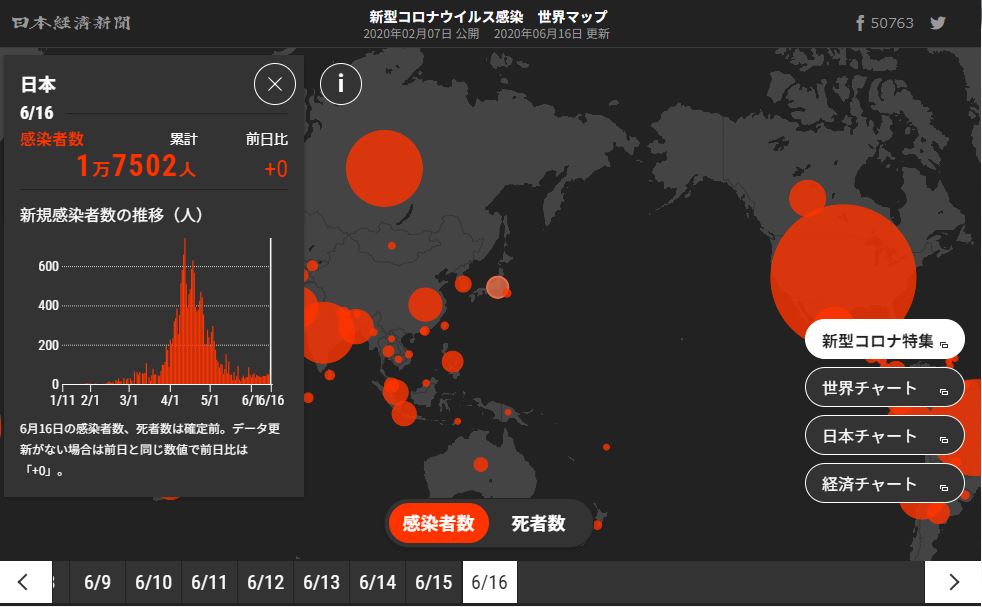
2020年2月7日に公開した「新型コロナウイルス感染 世界マップ」
鎌田:「新型コロナウイルス感染 世界マップ」は、最初はその時点の各国感染者数を円の大きさで比較できる程度のものだったのですが、感染の推移を時系列順にグラフで見られるようにしたり、感染者数と死者数を切り替えて表示できるようにしたりするなど、徐々にアップデートを重ねました。こうしたグラフは読者がインタラクティブに動かすことができ、自ら必要な情報を収集し、活用できるツールになっています。
―― 今回の新型コロナウイルス報道で特に意識されたポイントを教えてください。
板津:最初はマップのみで見せていましたが、状況が変わるにつれてチャートで見せる必要性を感じ始めました。感染の勢いがわかるように対数グラフを活用したり、傾向をテキストでまとめたりするなど、読者のコロナ報道に対するニーズをくみ取りながら情報を補足していきました。膨大にあるデータの中で、いま読者が見たい視点はどこかを知るために、SNSからも声を拾っていきました。

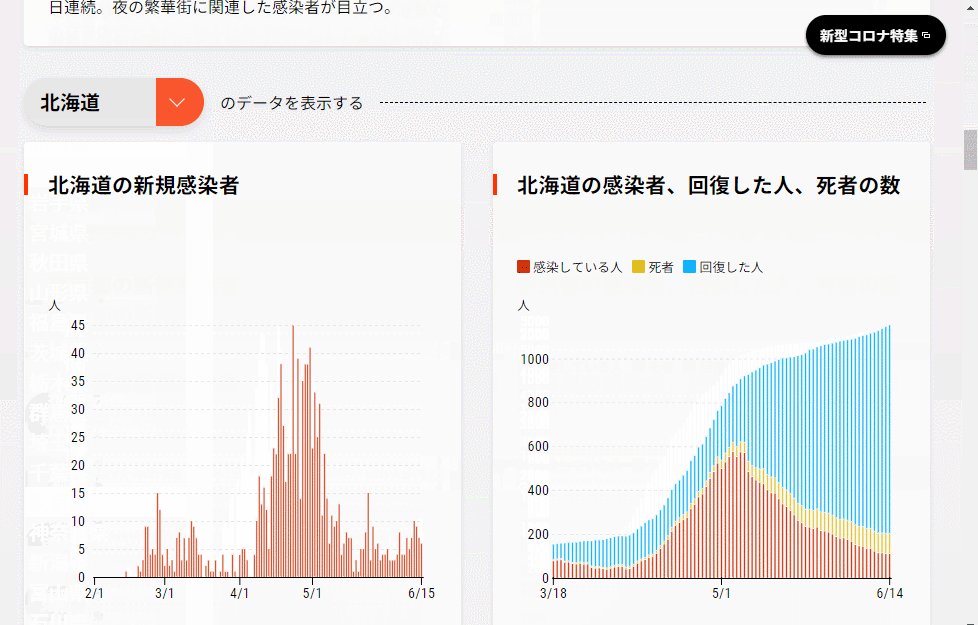
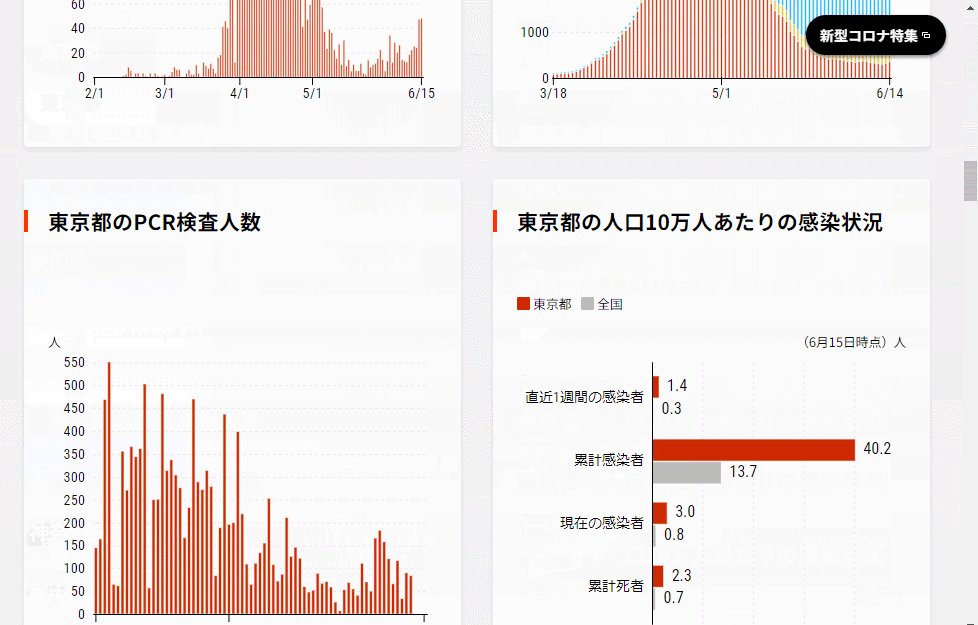
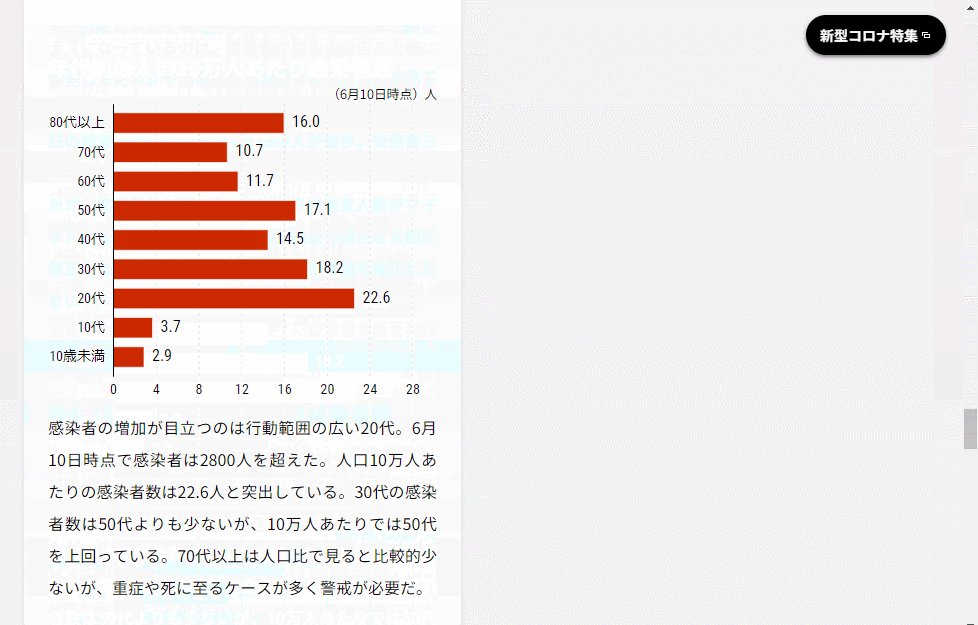
日本国内にも感染が拡がってきた段階で、国内の状況を詳しくチャートで把握できる「チャートで見る日本の感染状況 新型コロナウイルス」を新たに追加。さらに、国内でも都道府県によって感染状況に差が出てきたことを受けて、都道府県ごとのチャートも追加した。

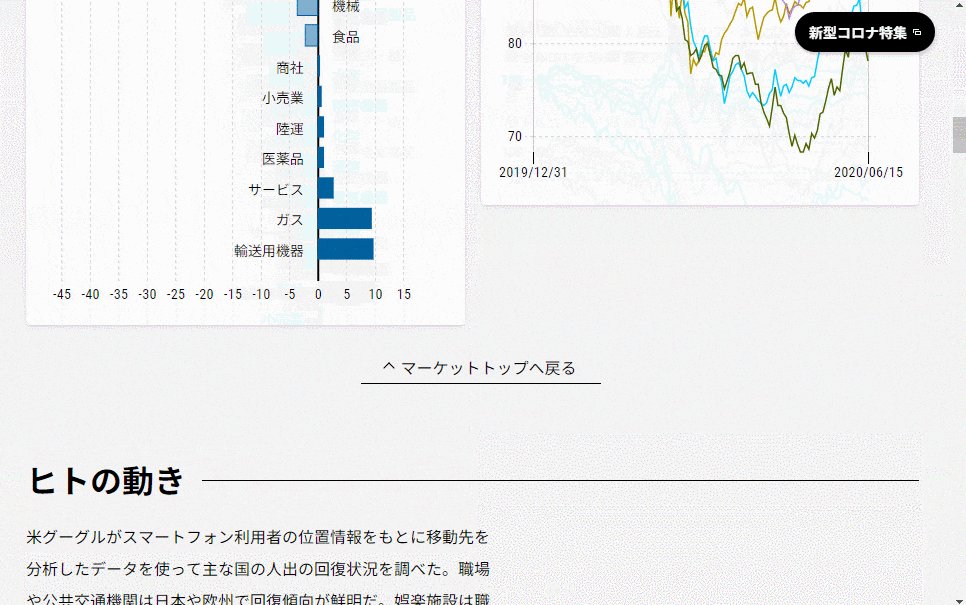
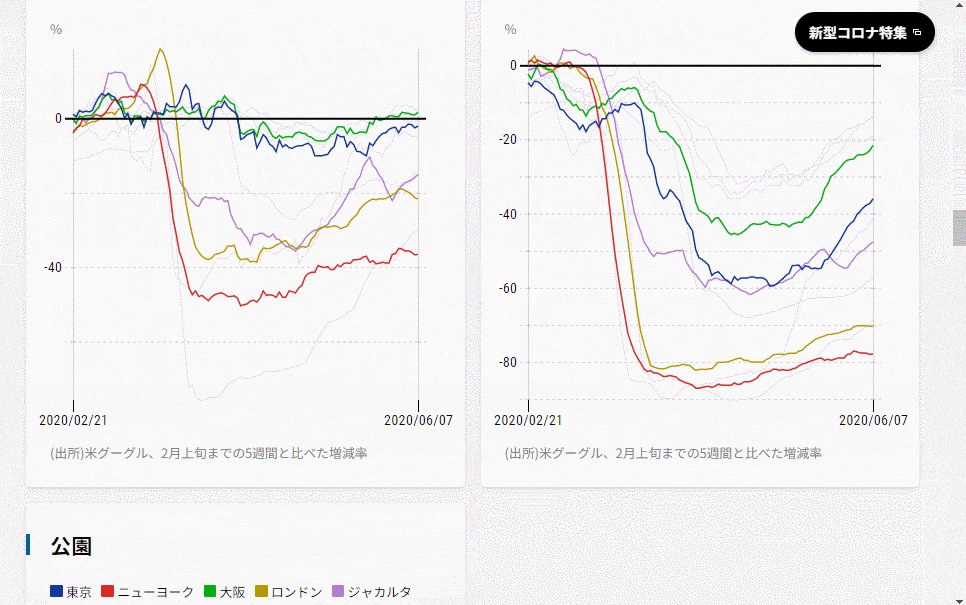
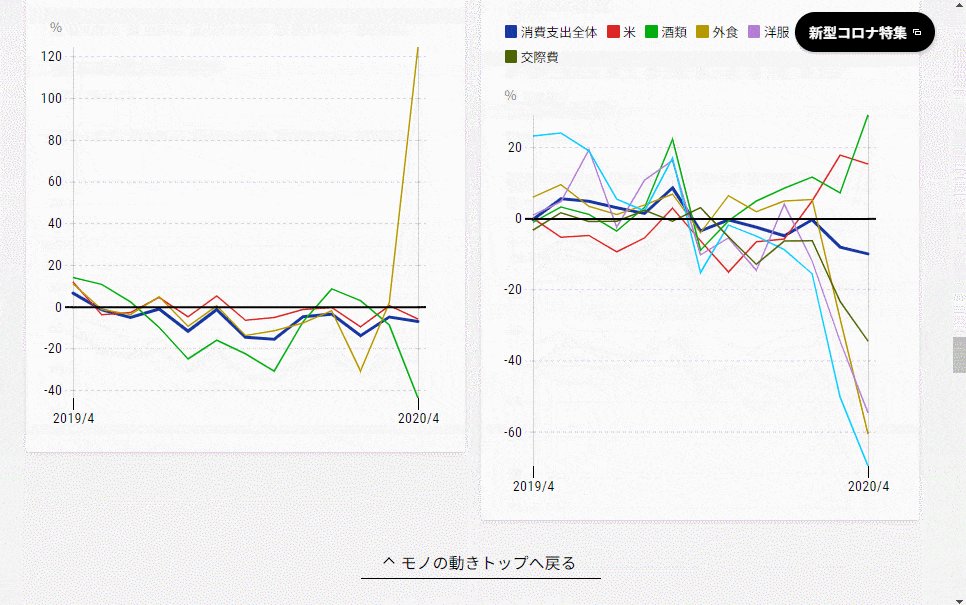
緊急事態宣言が解除され始めた2020年6月に入ってからは、「経済チャートで見る 新型コロナショック」を公開。マーケットの動きや、輸出入の状況など、人・モノ・お金の動きを一覧できる。
―― 具体的にどのように制作を進められているか教えてください。
板津:コンテンツのパターンは大きく分けて二つあり、一つは「ニュース対応型」。今回の新型コロナウイルス報道のように大きな事が起きたときに、まずぱっと集まってどう伝えられるかを検討します。そしてもう一つは、それを俯瞰して解説する「ニュース解説型」。報道のスピード感も大切で、解説ものであっても“即行解説”ができるように心がけています。

“即行解説”事例①「山県100メートル『9秒997』 あと80センチの壁」
山県亮太選手が銅メダルを獲得した、2018年アジア大会陸上100メートル決勝。デザイナーも現地に赴き、カメラマンが連続写真で撮影した決勝シーンを一枚の写真に合成。山県選手の勝因をビジュアルで解説し、翌日に掲載した。

“即行解説”事例②「京急事故 踏切の危険性を探る」
2019年9月5日、京浜急行電鉄沿線の踏切で発生した電車とトラックの衝突事故。午前中の事故発生を受けて、まずは写真部が撮影した現場写真で第一報を発信。その後、Google Earth Studioを活用して事故現場の周辺環境を解説する動画を16時ごろに追加。さらにその後、夕方行われた記者会見を聞きながらトラックが踏切に進入してきた構図をアニメーションに起こして解説。以後も、復旧までのプロセスも含めてビジュアルで伝えている。
―― デザイナー、エンジニア、記者やカメラマン等複数の職種が関わり合う中で、どのようにコミュニケーションをとりながら進めているのでしょう?
鎌田:例えば東京オリンピックを扱った連載「Visual 2020」では、写真・グラフィック・テキストを使って全体でどう見せるのかを検討するため、リサーチの段階から記者とデザイナーが一緒にストーリーを検討し、ラフを作成していきました。

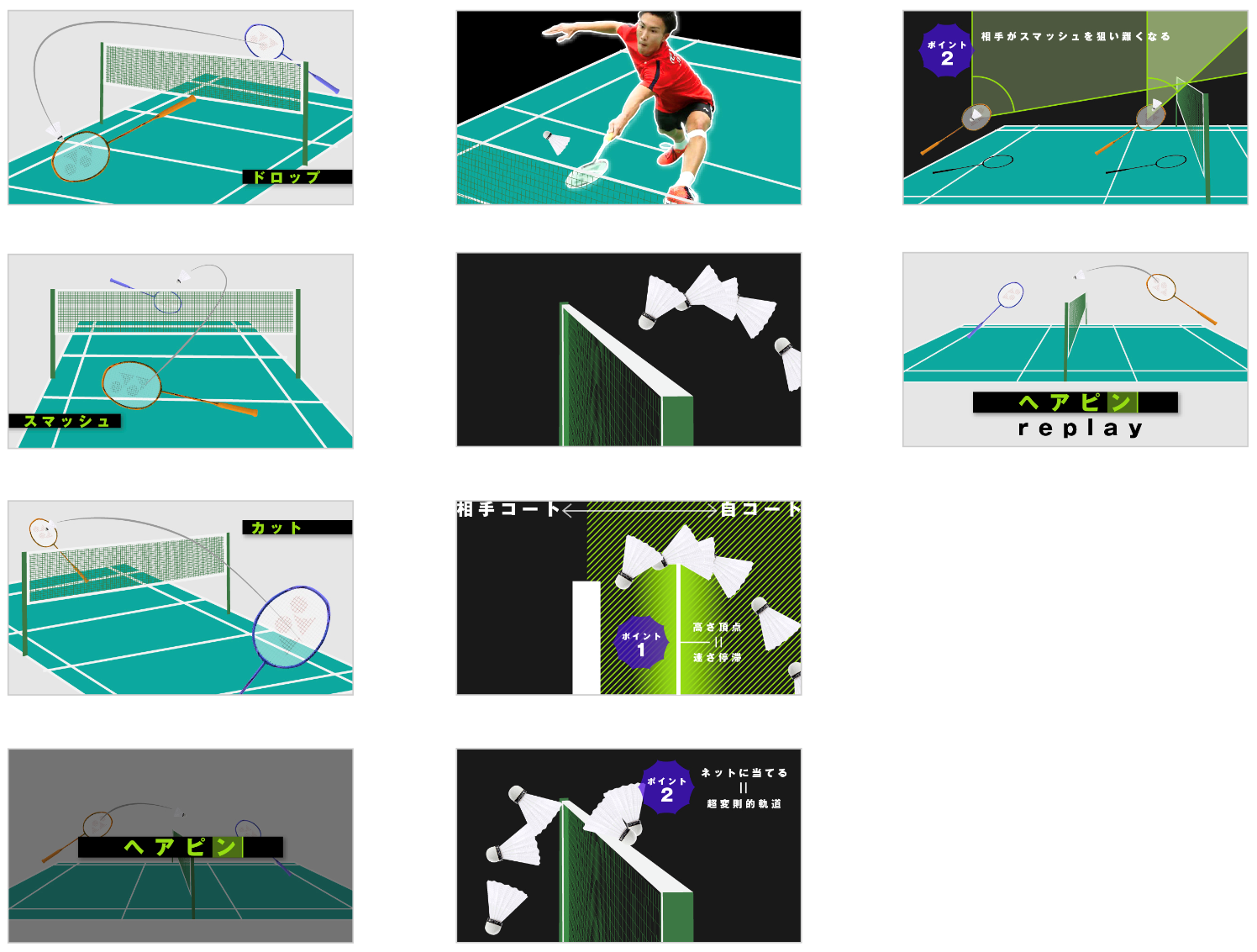
「絶対王者のその先へ―メダルへの道 バドミントン」
連載「Visual 2020」の企画のひとつ。バドミントン男子シングルス・桃田賢斗選手の強さの秘訣を図解し、CG動画等を駆使して解説している。

桃田選手の巧みなヘアピンショットを3DCG動画で解説するにあたり、試合撮影前にデザイナーがカメラマンに渡したラフ。桃田選手の動きやシャトルの軌道を実写から正確に再現するため、制作に必要なカットを詳細に指示している。
鎌田:企画段階からデザイナーも入り込み、記者と一緒にコンテンツを作るのは「日経ビジュアルデータ」の特徴です。この企画の際にも、デザイナーは記者と一緒に事前リサーチし、桃田選手の特長を記者に教えてもらいながら見せ方を検討しました。デザイナーとして桃田選手の魅力をどう表現したいか、静止画で見せる桃田選手の動きや表情までイメージを詳しく描いていきます。

連載全体のカラーリングプランやデバイス別テンプレートも、事前にデザイナーが作成。
鎌田:一つひとつのコンテンツで伝えたいこと、連載を通して伝えたいことをあらかじめ検討し、連載のテンプレートをデザイナーが提案しながら、一緒に連載の制作を進めていきます。
―― わかりやすさを追求するあまり、逆に情報が簡略化されすぎてしまうリスクもあると思います。どのようにバランスをとっていますか?
板津:それは、記者チームとデザインチームがいつも戦うところですね。記者チームは情報を詰め込みたいけれど、デザインチームは削ぎ落としたい。作り手側はどんどん理解が進んで客観的に見られなくなってしまうので、例えば、ある程度制作が進んだ段階で担当外のスタッフにいったん見せて、感想を聞くといったことも大事にしています。

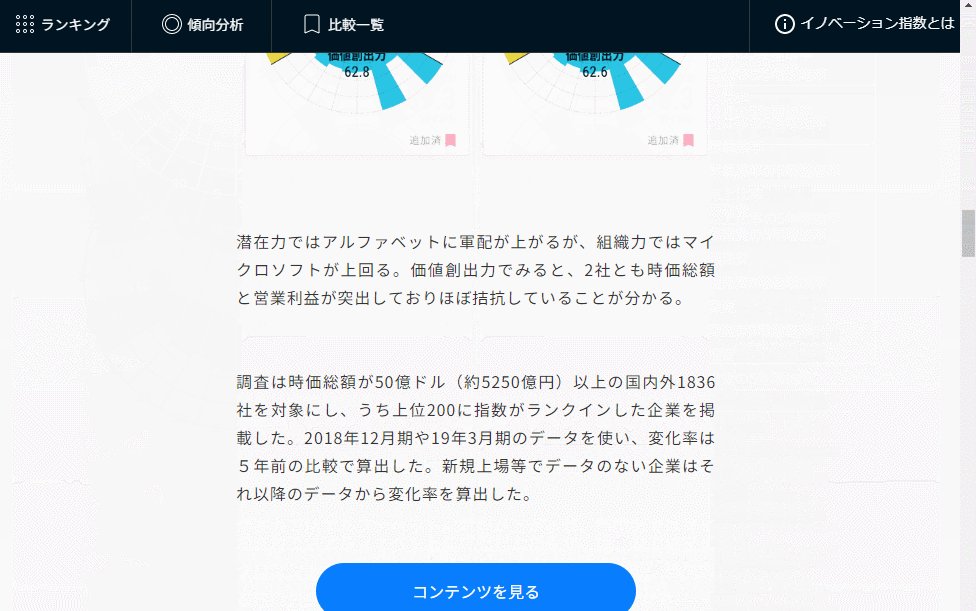
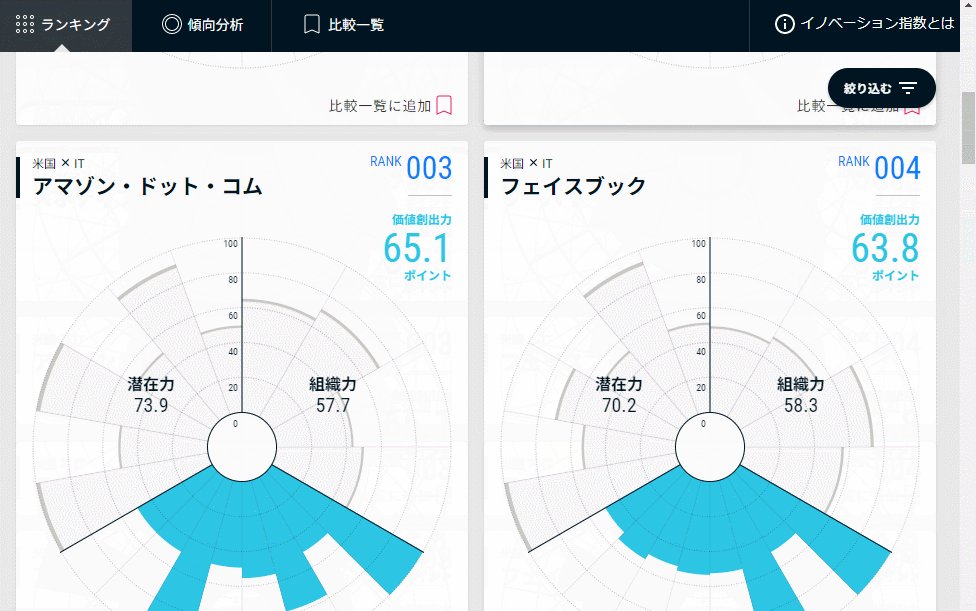
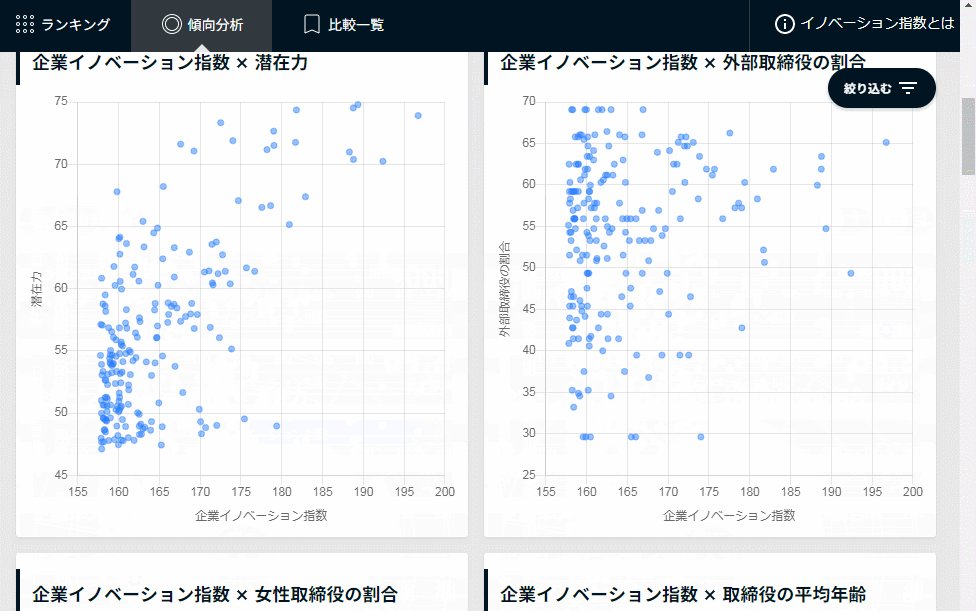
記者チームと編集チームの間でも見せ方にさまざまな議論があった企画「独自データで読み解く グローバル200社の革新力」
鎌田:この企画の時は、我々デザイナーはグラフをダイレクトに見せたかったのですが、まずは「イノベーション指数」の定義やグラフの使い方を説明するべきなのではないか、という記者チームからの意見を参考に、使い方を動画で冒頭に差し込みながら全体を構成しました。いかに読者にデータの有用性やグラフの機能性に気づいてもらえるか、伝え方はとても難しいところです。発足以降5年間の蓄積で見せ方の選択肢も増えていますが、コンテンツごとにエンジニアをアサインし、育成しながらアップデートしやすい体制を整えています。
―― さまざまな事象やデータがビジュアライズされることで、一次情報では埋もれていたことが見えてくることもありますか?
板津:例えば、2019年4月から日本で働く外国人の受け入れ枠が広がるのに先駆けて、その前年に「外国人依存度、業種・都道府県ランキング」という企画をやりました。
東京や愛知といった都市部や工場立地県の外国人労働者依存度が高いことは想像できますが、業種別にデータを掛け合わせてみたところ、「広島県の漁業では6人に1人が外国人」「インバウンド需要が高まる北海道は、製造・宿泊業で伸びていて9年で3.4倍に」といった地域別の事実が見えてきました。そこから地方支局の記者たちに実際の現場を取材してもらい、データとルポを掛け合わせるコンテンツも作っています。
―― 読者のニーズはどのようにくみ取っていますか?
鎌田:閲覧者の傾向を分析したうえで、SNS上のコメントなども参考にしています。特に新型コロナ特集に関しては、SNSからの流入や検索流入も多く、反響も大きかったので、「感染者数を県別に見たい」「PCR検査に関するデータがほしい」「ウイルスの次に来るものは何か」など、見ていただいた方々の声を拾い、次の企画に活かしていきました。
板津:読者の方からは新型コロナ特集に限らずご意見をいただきますが、中でも印象的だったのは、何年か前に、特定の色の判別が難しい色覚多様性の方からいただいたお手紙でした。色覚多様性の方には見えづらい色の組み合わせがあるとお声をいただいたのですが、当時僕自身はそのことを知らなかったので、そうした声にちゃんと耳を傾けなきゃいけないなと思いましたね。グラフの目盛の打ち方一つとっても、見る人によって感じ方は全然違うので、そのあたりも気をつけるようにしています。
今回の新型コロナ特集でSNSや検索エンジンをきっかけに、日経ビジュアルデータを知ってくださった方々もいらっしゃる。そういう意味では、日経グループのメディアの入り口のひとつを担っているのだと思います。もともと、実験的で新しいことをやっていく部署として始まっていますので、日経グループに難しいイメージを抱いている方々がいらっしゃるとすれば、それを壊したいというのもありますし、「日経らしくない」と言っていただくのは、むしろほめ言葉だと思っています。
モノや情報があふれ、ビジネスパーソンにも「課題解決能力」より「課題発見能力」が求められる現代。膨大にあるデータや日々の事象をビジュアライズすることは、状況把握をスピーディにしてくれるだけでなく、新たな視点や課題を可視化してくれます。「日経ビジュアルデータ」の取り組みは、ビジュアライズの効用を示す好例と言えるでしょう。さまざまなテクノロジーやツールが進化した今、改めて“ビジュアルの使い方”について見なおしてみてもいいかもしれません。
【関連特集】コロナ禍で変わりゆく企業のコミュニケーション
企画・文:高橋 沙織(amana)
撮影[top]:許 嘉珉(hue)
AD[top]:片柳 満(amana DESIGN)
編集:徳山 夏生(amana)

![]()